4 OKR examples for Design Systems
What are Design Systems OKRs?
The Objective and Key Results (OKR) framework is a simple goal-setting methodology that was introduced at Intel by Andy Grove in the 70s. It became popular after John Doerr introduced it to Google in the 90s, and it's now used by teams of all sizes to set and track ambitious goals at scale.
Crafting effective OKRs can be challenging, particularly for beginners. Emphasizing outcomes rather than projects should be the core of your planning.
We have a collection of OKRs examples for Design Systems to give you some inspiration. You can use any of the templates below as a starting point for your OKRs.
If you want to learn more about the framework, you can read more about the OKR meaning online.
Best practices for managing your Design Systems OKRs
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
The #1 role of OKRs is to help you and your team focus on what really matters. Business-as-usual activities will still be happening, but you do not need to track your entire roadmap in the OKRs.
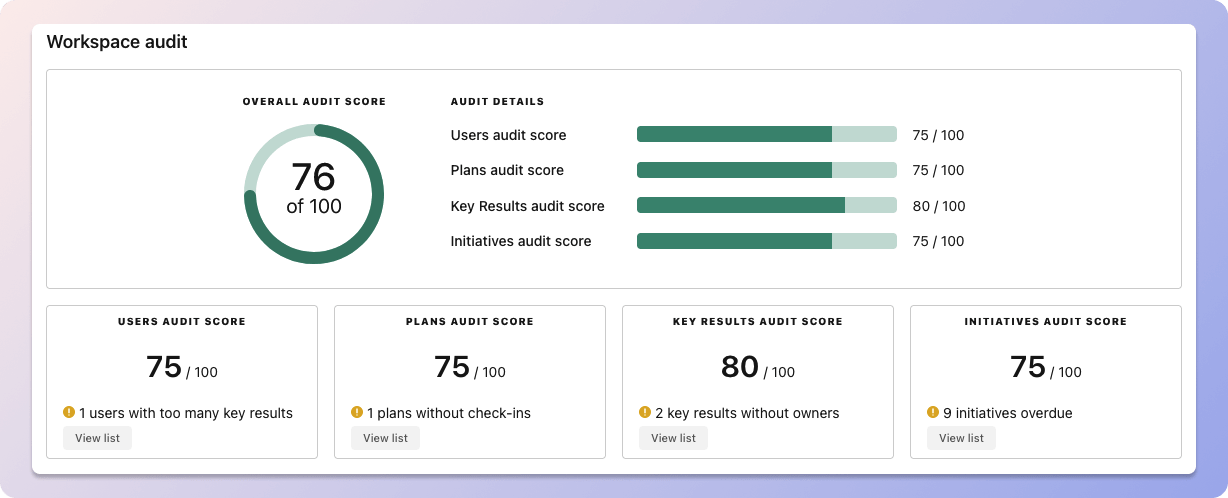
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
 Tability's audit dashboard will highlight opportunities to improve OKRs
Tability's audit dashboard will highlight opportunities to improve OKRsTip #2: Commit to the weekly check-ins
Don't fall into the set-and-forget trap. It is important to adopt a weekly check-in process to get the full value of your OKRs and make your strategy agile – otherwise this is nothing more than a reporting exercise.
Being able to see trends for your key results will also keep yourself honest.
 Tability's check-ins will save you hours and increase transparency
Tability's check-ins will save you hours and increase transparencyTip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples below). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
Building your own Design Systems OKRs with AI
While we have some examples below, it's likely that you'll have specific scenarios that aren't covered here. There are 2 options available to you.
- Use our free OKRs generator
- Use Tability, a complete platform to set and track OKRs and initiatives
- including a GPT-4 powered goal generator
Best way to track your Design Systems OKRs
Quarterly OKRs should have weekly updates to get all the benefits from the framework. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
Spreadsheets are enough to get started. Then, once you need to scale you can use a proper OKR platform to make things easier.
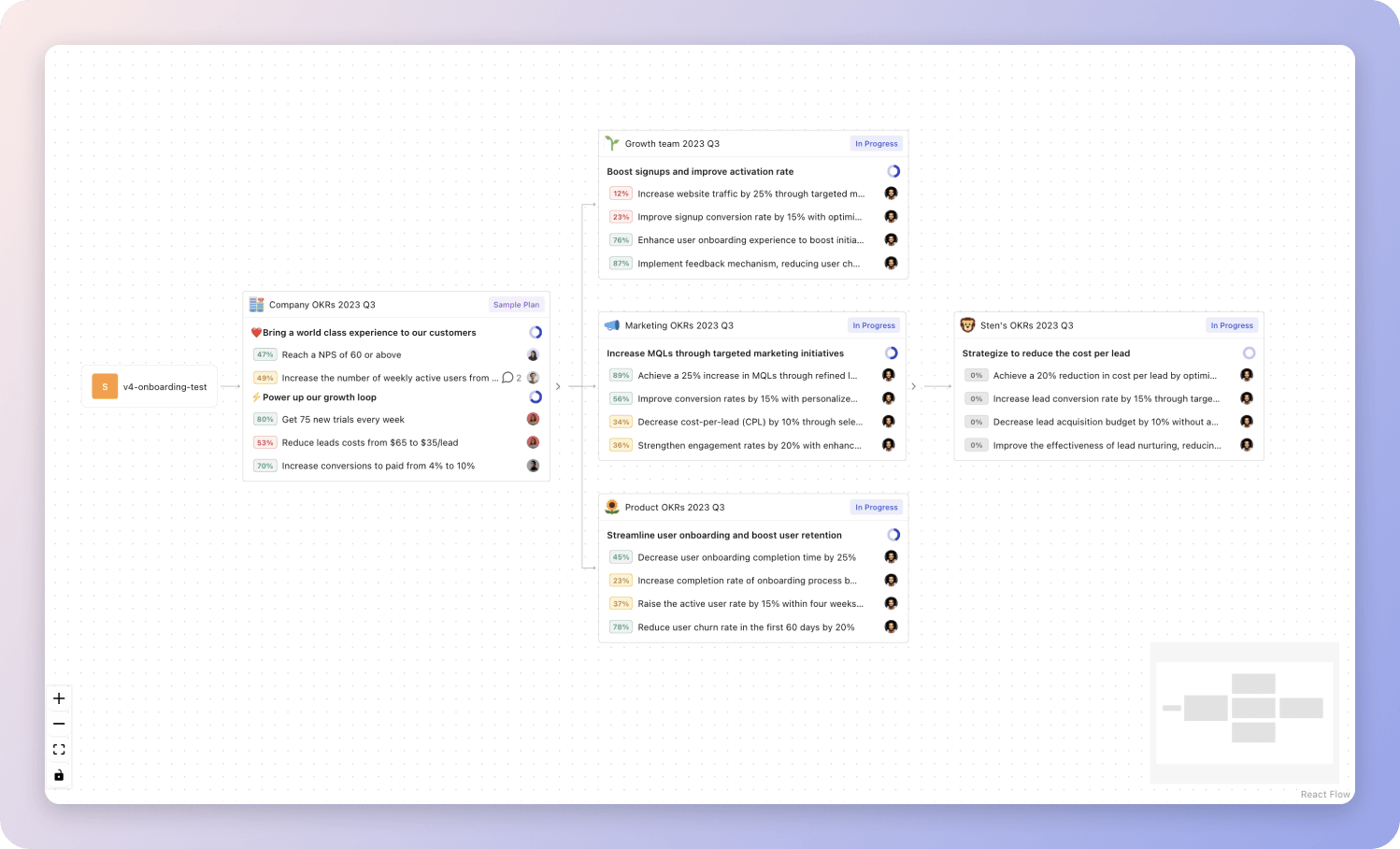
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
Design Systems OKRs templates
We've covered most of the things that you need to know about setting good OKRs and tracking them effectively. It's now time to give you a series of templates that you can use for inspiration!
We've added many examples of Design Systems Objectives and Key Results, but we did not stop there. Understanding the difference between OKRs and projects is important, so we also added examples of strategic initiatives that relate to the OKRs.
Hope you'll find this helpful!
OKRs to enhance application design by solution architect review
Enhance application design by solution architect review
Conduct in-depth analysis of current application design flaws
Analyze identified flaws and their impacts on user experience
Identify potential areas of improvement in the application design
Develop a plan to address and fix noted design flaws
Collaborate with development team to propose and implement design improvements
Draft proposed design improvements for team review
Oversee implementation of agreed-upon design changes
Organize meeting with development team to discuss design enhancements
Track and evaluate impact of design changes on overall system performance
Analyze and document performance variations tied to design changes
Monitor system performance before and after design changes implementation
Run system testing for evaluating design modifications' effectiveness
OKRs to achieve product consistency with our design system
Ensure product consistency with our design system.
Close 50% of all design inconsistency tickets
90% of our products are following the design system guidelines
Establish a process for quickly and accurately identifying violations of design system guidelines
Develop a system of rewards and recognition for those who adhere to design system guidelines
Create an audit process to track adherence to design system guidelines
Establish a comprehensive style guide that covers 100% of common components used by products
Create a comprehensive list of all common components used by products
Test the style guide against each component
Develop a unified style guide for each component
Implement the style guide into all products
OKRs to scale development with a design system
Every team can build interfaces autonomously
80% of the teams are using the UI library to build new features
Release UI kit MVP
The Design System covers 100% of common UI components
List required components
Build library of components
OKRs to streamline graphic design processes
Develop a self-serve graphic assets library for internal use
Decrease the number of one-off design tickets by 50%
Make our entire brand guideline available
Design a useable Keynote template and share
Make brand colors accessible on our internal wiki
Develop 12 templates Marketing can reuse to build targeted ads
Build a knowledge base and roll out graphics library
Run 3 workshops with other teams explaining new library and how to work with designers
Create 2 knowledge base pages per week teaching team members how to work with our team
More Design Systems OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to establish a scalable operating system for rapid growth
OKRs to enhance student vocabulary comprehension and application
OKRs to improve efficiency and effectiveness of our CRM system
OKRs to increase new offering adoption to 50% of our userbase
OKRs to increase Internal Customer NPS
OKRs to enhance security posture and governance as CISO Manager
OKRs resources
Here are a list of resources to help you adopt the Objectives and Key Results framework.
- To learn: Complete 2024 OKR cheat sheet
- Blog posts: ODT Blog
- Success metrics: KPIs examples