1 OKR examples for User Centric Design
What are User Centric Design OKRs?
The Objective and Key Results (OKR) framework is a simple goal-setting methodology that was introduced at Intel by Andy Grove in the 70s. It became popular after John Doerr introduced it to Google in the 90s, and it's now used by teams of all sizes to set and track ambitious goals at scale.
Creating impactful OKRs can be a daunting task, especially for newcomers. Shifting your focus from projects to outcomes is key to successful planning.
We have curated a selection of OKR examples specifically for User Centric Design to assist you. Feel free to explore the templates below for inspiration in setting your own goals.
If you want to learn more about the framework, you can read more about the OKR meaning online.
Best practices for managing your User Centric Design OKRs
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
Having too many OKRs is the #1 mistake that teams make when adopting the framework. The problem with tracking too many competing goals is that it will be hard for your team to know what really matters.
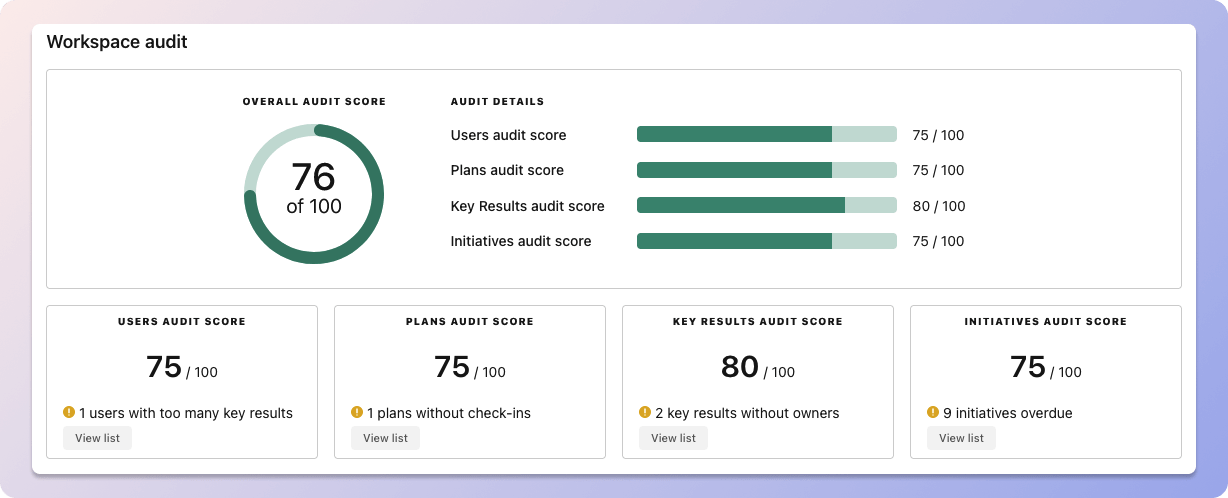
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
 Tability's audit dashboard will highlight opportunities to improve OKRs
Tability's audit dashboard will highlight opportunities to improve OKRsTip #2: Commit to the weekly check-ins
Setting good goals can be challenging, but without regular check-ins, your team will struggle to make progress. We recommend that you track your OKRs weekly to get the full benefits from the framework.
Being able to see trends for your key results will also keep yourself honest.
 Tability's check-ins will save you hours and increase transparency
Tability's check-ins will save you hours and increase transparencyTip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples below). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
Building your own User Centric Design OKRs with AI
While we have some examples below, it's likely that you'll have specific scenarios that aren't covered here. There are 2 options available to you.
- Use our free OKRs generator
- Use Tability, a complete platform to set and track OKRs and initiatives
- including a GPT-4 powered goal generator
Best way to track your User Centric Design OKRs
Quarterly OKRs should have weekly updates to get all the benefits from the framework. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
Most teams should start with a spreadsheet if they're using OKRs for the first time. Then, once you get comfortable you can graduate to a proper OKRs-tracking tool.
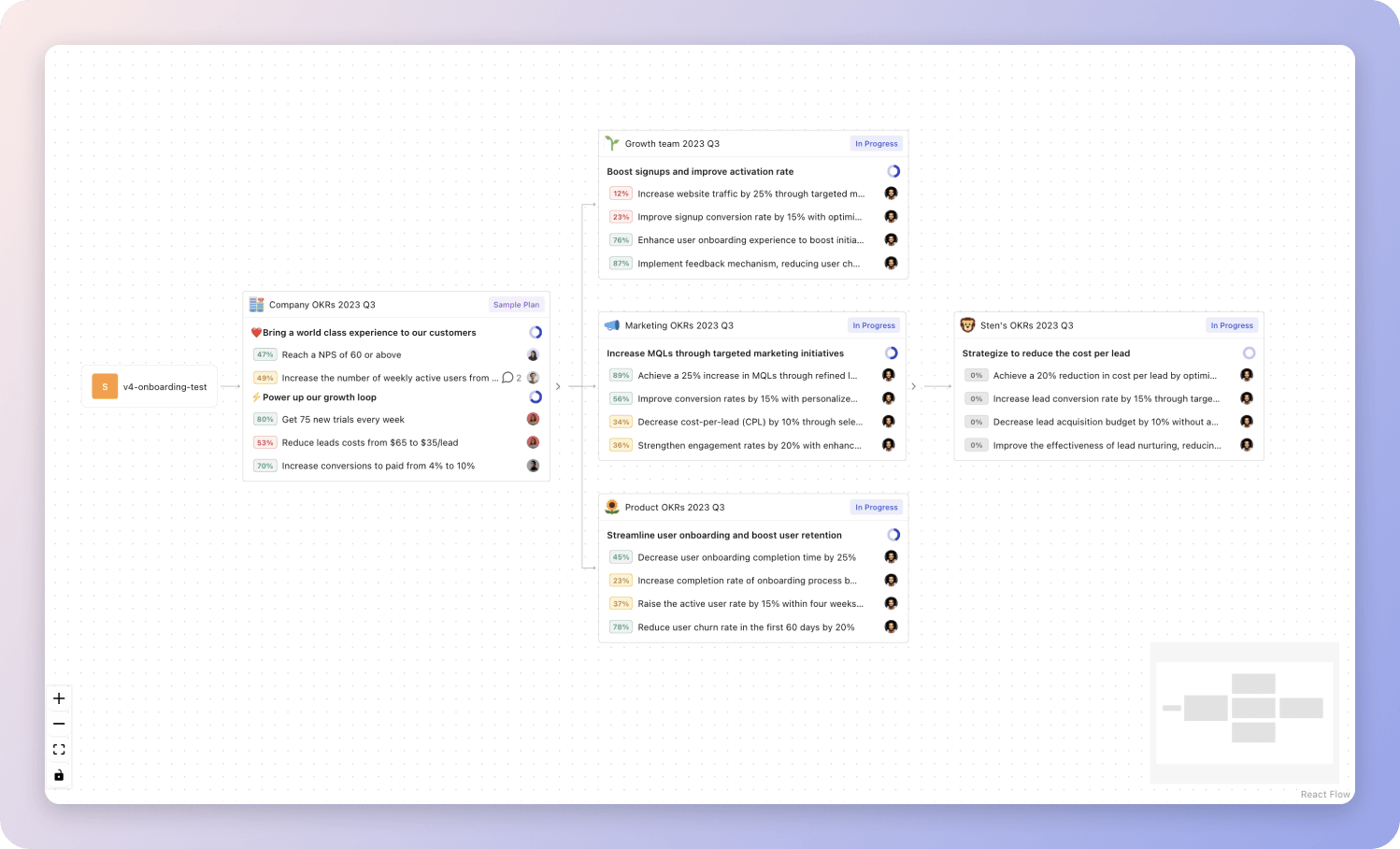
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
User Centric Design OKRs templates
We've covered most of the things that you need to know about setting good OKRs and tracking them effectively. It's now time to give you a series of templates that you can use for inspiration!
We've added many examples of User Centric Design Objectives and Key Results, but we did not stop there. Understanding the difference between OKRs and projects is important, so we also added examples of strategic initiatives that relate to the OKRs.
Hope you'll find this helpful!
OKRs to enhance product value and user discovery speed
Enhance product value and user discovery speed
Increase customer satisfaction rate by 20% through product enhancements
Conduct regular quality checks for product enhancements
Implement customer feedback into product improvement plans
Train customer service to address product-related queries effectively
Increase product conversion rate by 10% through user-centric design improvements
Research market trends and consumer preferences in product design
Implement design changes based on research data
Test and analyze results for design improvements
Lower average time-to-value for new users by 15% with improved onboarding process
Implement a well-structured induction program for new users
Create engaging, user-friendly tutorial videos for swift learning
Simplify the initial login process for user convenience
More User Centric Design OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to implement new functionality in our product offering
OKRs to reinforce innovation within the finance department operations
OKRs to maximize self-service options for private customers
OKRs to enhance employee dedication via communication optimization
OKRs to expand brand awareness through social media marketing and influencer collaborations
OKRs to streamline incident response process to reduce time by 15%
OKRs resources
Here are a list of resources to help you adopt the Objectives and Key Results framework.
- To learn: Complete 2024 OKR cheat sheet
- Blog posts: ODT Blog
- Success metrics: KPIs examples