1 OKR examples for Page Loading Speed
What are Page Loading Speed OKRs?
The Objective and Key Results (OKR) framework is a simple goal-setting methodology that was introduced at Intel by Andy Grove in the 70s. It became popular after John Doerr introduced it to Google in the 90s, and it's now used by teams of all sizes to set and track ambitious goals at scale.
Formulating strong OKRs can be a complex endeavor, particularly for first-timers. Prioritizing outcomes over projects is crucial when developing your plans.
To aid you in setting your goals, we have compiled a collection of OKR examples customized for Page Loading Speed. Take a look at the templates below for inspiration and guidance.
If you want to learn more about the framework, you can read more about the OKR meaning online.
Best practices for managing your Page Loading Speed OKRs
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
The #1 role of OKRs is to help you and your team focus on what really matters. Business-as-usual activities will still be happening, but you do not need to track your entire roadmap in the OKRs.
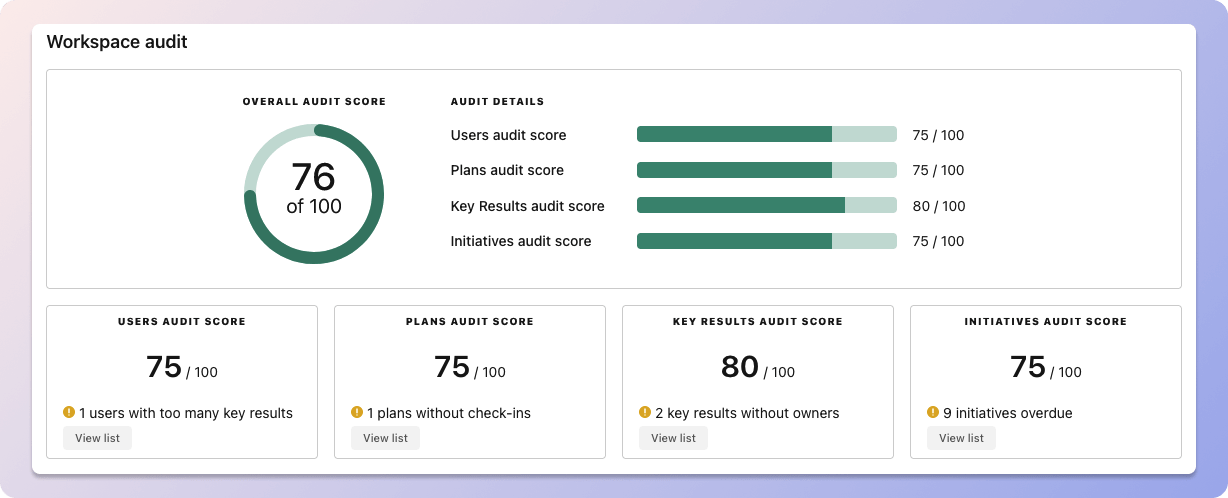
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
 Tability's audit dashboard will highlight opportunities to improve OKRs
Tability's audit dashboard will highlight opportunities to improve OKRsTip #2: Commit to the weekly check-ins
Don't fall into the set-and-forget trap. It is important to adopt a weekly check-in process to get the full value of your OKRs and make your strategy agile – otherwise this is nothing more than a reporting exercise.
Being able to see trends for your key results will also keep yourself honest.
 Tability's check-ins will save you hours and increase transparency
Tability's check-ins will save you hours and increase transparencyTip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples below). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
Building your own Page Loading Speed OKRs with AI
While we have some examples below, it's likely that you'll have specific scenarios that aren't covered here. There are 2 options available to you.
- Use our free OKRs generator
- Use Tability, a complete platform to set and track OKRs and initiatives
- including a GPT-4 powered goal generator
Best way to track your Page Loading Speed OKRs
Quarterly OKRs should have weekly updates to get all the benefits from the framework. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
Most teams should start with a spreadsheet if they're using OKRs for the first time. Then, once you get comfortable you can graduate to a proper OKRs-tracking tool.
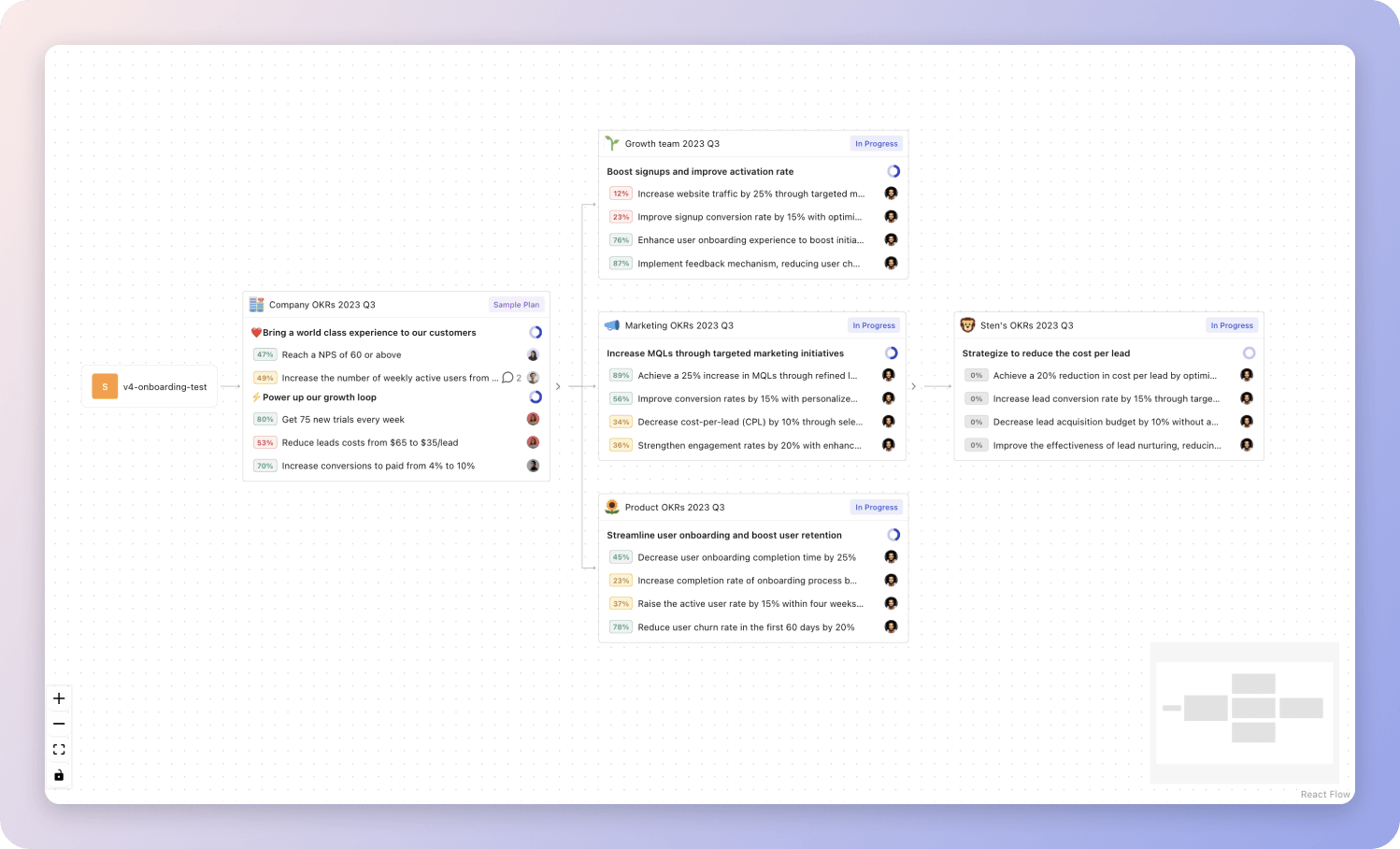
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
Page Loading Speed OKRs templates
We've covered most of the things that you need to know about setting good OKRs and tracking them effectively. It's now time to give you a series of templates that you can use for inspiration!
We've added many examples of Page Loading Speed Objectives and Key Results, but we did not stop there. Understanding the difference between OKRs and projects is important, so we also added examples of strategic initiatives that relate to the OKRs.
Hope you'll find this helpful!
OKRs to improve search results page functionality based on device id
Improve search results page functionality based on device id
Reduce the number of broken links on the search results page by 50%
Implement responsive design for the search page to ensure optimal display across all device ids
Identify and address any design elements that are not responsive
Modify the search page layout to adapt to different screen sizes
Test and validate the responsive design on various devices for optimal display
Conduct a thorough analysis of the current search page design
Increase search page loading speed by 30% for all device ids
Optimize image sizes and formats to reduce loading time
Enable browser caching to store and retrieve frequently accessed resources
Implement lazy loading for non-critical resources to prioritize initial page rendering
Minify CSS and JS files to decrease page load size
Achieve a user satisfaction score of at least 4 out of 5 on the fixed search results page
More Page Loading Speed OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to optimize resource allocation and budget management
OKRs to enhance proficiency in answering sales pitches
OKRs to improve CX across the agency
OKRs to enhance expertise in customer success strategies and methodologies
OKRs to increase in-app purchases by 15%
OKRs to establish and optimize a QA design team for the mobile gaming division
OKRs resources
Here are a list of resources to help you adopt the Objectives and Key Results framework.
- To learn: Complete 2024 OKR cheat sheet
- Blog posts: ODT Blog
- Success metrics: KPIs examples