2 OKR examples for Responsive Design
What are Responsive Design OKRs?
The OKR acronym stands for Objectives and Key Results. It's a goal-setting framework that was introduced at Intel by Andy Grove in the 70s, and it became popular after John Doerr introduced it to Google in the 90s. OKRs helps teams has a shared language to set ambitious goals and track progress towards them.
Formulating strong OKRs can be a complex endeavor, particularly for first-timers. Prioritizing outcomes over projects is crucial when developing your plans.
We've tailored a list of OKRs examples for Responsive Design to help you. You can look at any of the templates below to get some inspiration for your own goals.
If you want to learn more about the framework, you can read more about the OKR meaning online.
Best practices for managing your Responsive Design OKRs
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
Having too many OKRs is the #1 mistake that teams make when adopting the framework. The problem with tracking too many competing goals is that it will be hard for your team to know what really matters.
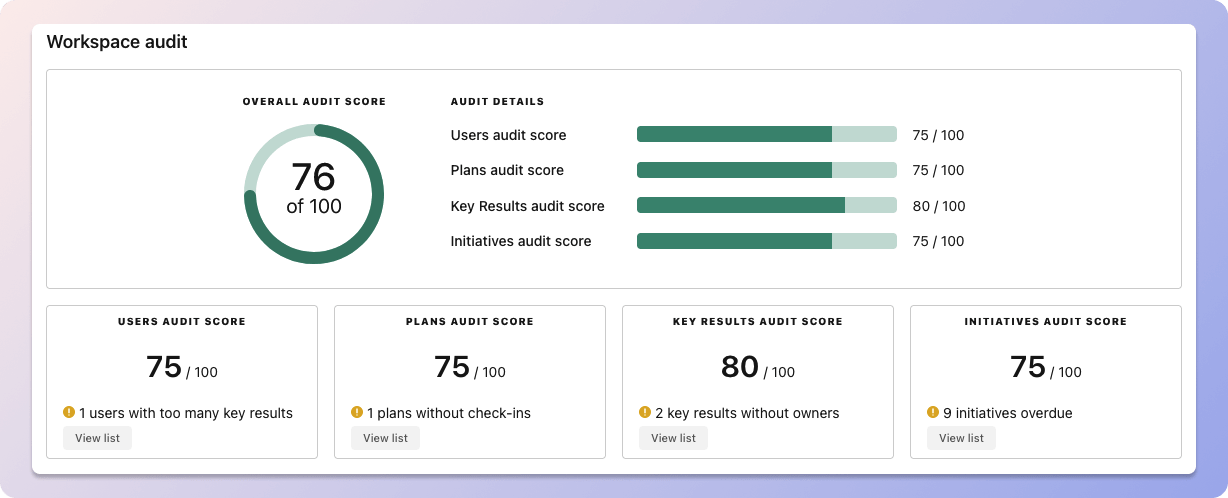
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
 Tability's audit dashboard will highlight opportunities to improve OKRs
Tability's audit dashboard will highlight opportunities to improve OKRsTip #2: Commit to the weekly check-ins
Setting good goals can be challenging, but without regular check-ins, your team will struggle to make progress. We recommend that you track your OKRs weekly to get the full benefits from the framework.
Being able to see trends for your key results will also keep yourself honest.
 Tability's check-ins will save you hours and increase transparency
Tability's check-ins will save you hours and increase transparencyTip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples below). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
Building your own Responsive Design OKRs with AI
While we have some examples below, it's likely that you'll have specific scenarios that aren't covered here. There are 2 options available to you.
- Use our free OKRs generator
- Use Tability, a complete platform to set and track OKRs and initiatives
- including a GPT-4 powered goal generator
Best way to track your Responsive Design OKRs
OKRs without regular progress updates are just KPIs. You'll need to update progress on your OKRs every week to get the full benefits from the framework. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
Most teams should start with a spreadsheet if they're using OKRs for the first time. Then, once you get comfortable you can graduate to a proper OKRs-tracking tool.
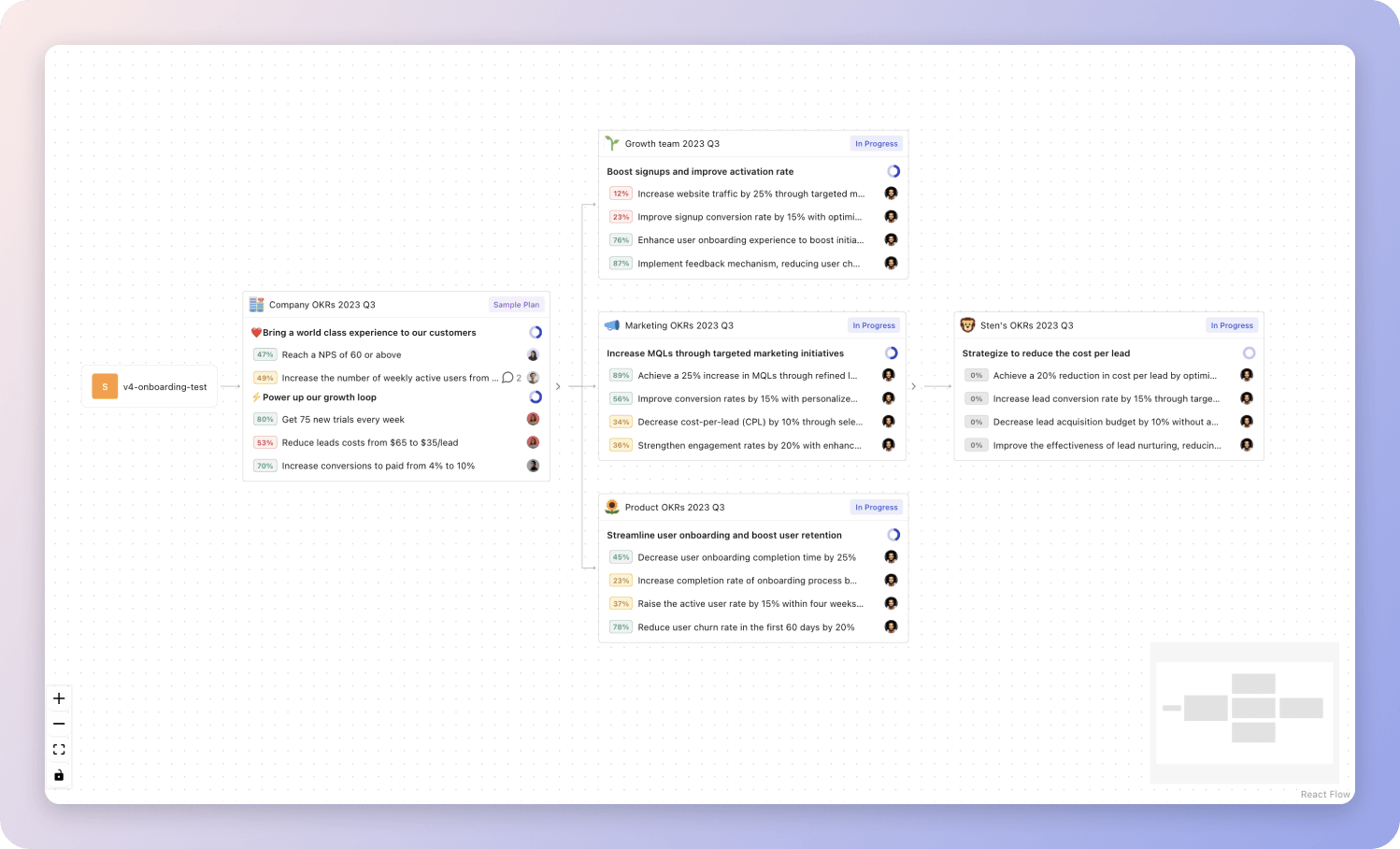
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
Responsive Design OKRs templates
We've covered most of the things that you need to know about setting good OKRs and tracking them effectively. It's now time to give you a series of templates that you can use for inspiration!
You'll find below a list of Objectives and Key Results templates for Responsive Design. We also included strategic projects for each template to make it easier to understand the difference between key results and projects.
Hope you'll find this helpful!
OKRs to enhance the performance and usability of the technical website
Enhance the performance and usability of the technical website
Decrease bounce rate by 35% through optimization of landing pages
Optimize loading speed for enhanced user experience
Implement relevant, attention-grabbing headlines on all landing pages
Provide clear, engaging calls to action
Improve website load time by 30% to boost user experience
Enable compression to reduce your HTTP response time
Optimize images and videos for quicker on-page load time
Remove unnecessary plugins that may slow website speed
Increase the site's mobile responsiveness rank by 40%
Optimize images and text sizes for mobile view
Speed up load times to improve mobile usability
Implement a responsive design for better mobile adaptation
OKRs to improve search results page functionality based on device id
Improve search results page functionality based on device id
Reduce the number of broken links on the search results page by 50%
Implement responsive design for the search page to ensure optimal display across all device ids
Identify and address any design elements that are not responsive
Modify the search page layout to adapt to different screen sizes
Test and validate the responsive design on various devices for optimal display
Conduct a thorough analysis of the current search page design
Increase search page loading speed by 30% for all device ids
Optimize image sizes and formats to reduce loading time
Enable browser caching to store and retrieve frequently accessed resources
Implement lazy loading for non-critical resources to prioritize initial page rendering
Minify CSS and JS files to decrease page load size
Achieve a user satisfaction score of at least 4 out of 5 on the fixed search results page
More Responsive Design OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to boost InMail acceptance rate to 62%
OKRs to enhance workflow efficiency and productivity
OKRs to improve incident management
OKRs to improve organizational DevOps practices with DORA
OKRs to improve software engineering skills through effective time management
OKRs to boost overall CSAT score
OKRs resources
Here are a list of resources to help you adopt the Objectives and Key Results framework.
- To learn: Complete 2024 OKR cheat sheet
- Blog posts: ODT Blog
- Success metrics: KPIs examples