1 OKR examples for User Interface Consistency
What are User Interface Consistency OKRs?
The Objective and Key Results (OKR) framework is a simple goal-setting methodology that was introduced at Intel by Andy Grove in the 70s. It became popular after John Doerr introduced it to Google in the 90s, and it's now used by teams of all sizes to set and track ambitious goals at scale.
Creating impactful OKRs can be a daunting task, especially for newcomers. Shifting your focus from projects to outcomes is key to successful planning.
We have curated a selection of OKR examples specifically for User Interface Consistency to assist you. Feel free to explore the templates below for inspiration in setting your own goals.
If you want to learn more about the framework, you can read more about the OKR meaning online.
Best practices for managing your User Interface Consistency OKRs
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
Focus can only be achieve by limiting the number of competing priorities. It is crucial that you take the time to identify where you need to move the needle, and avoid adding business-as-usual activities to your OKRs.
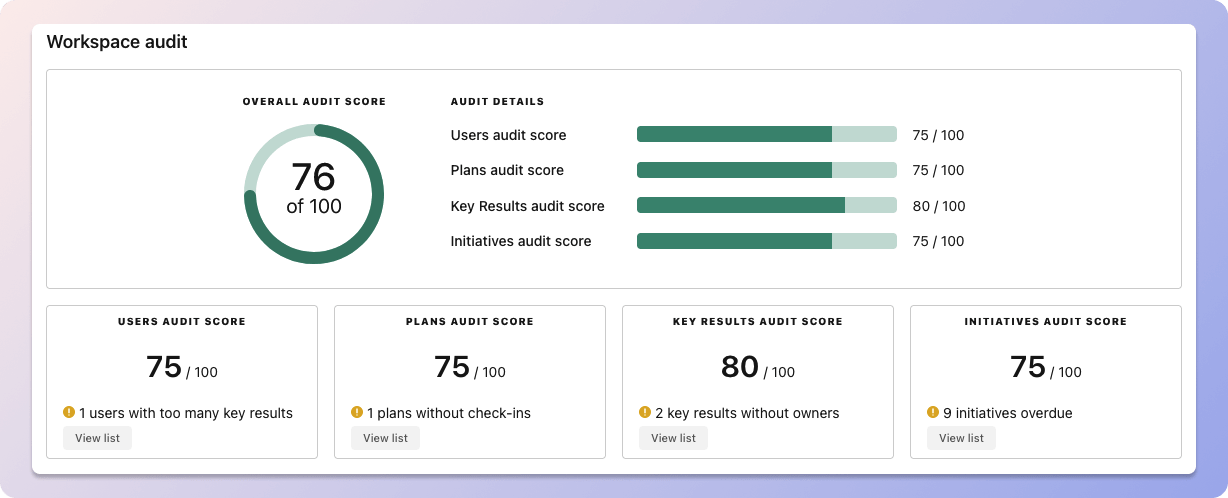
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
 Tability's audit dashboard will highlight opportunities to improve OKRs
Tability's audit dashboard will highlight opportunities to improve OKRsTip #2: Commit to the weekly check-ins
Having good goals is only half the effort. You'll get significant more value from your OKRs if you commit to a weekly check-in process.
Being able to see trends for your key results will also keep yourself honest.
 Tability's check-ins will save you hours and increase transparency
Tability's check-ins will save you hours and increase transparencyTip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples below). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
Building your own User Interface Consistency OKRs with AI
While we have some examples below, it's likely that you'll have specific scenarios that aren't covered here. There are 2 options available to you.
- Use our free OKRs generator
- Use Tability, a complete platform to set and track OKRs and initiatives
- including a GPT-4 powered goal generator
Best way to track your User Interface Consistency OKRs
OKRs without regular progress updates are just KPIs. You'll need to update progress on your OKRs every week to get the full benefits from the framework. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
We recommend using a spreadsheet for your first OKRs cycle. You'll need to get familiar with the scoring and tracking first. Then, you can scale your OKRs process by using a proper OKR-tracking tool for it.
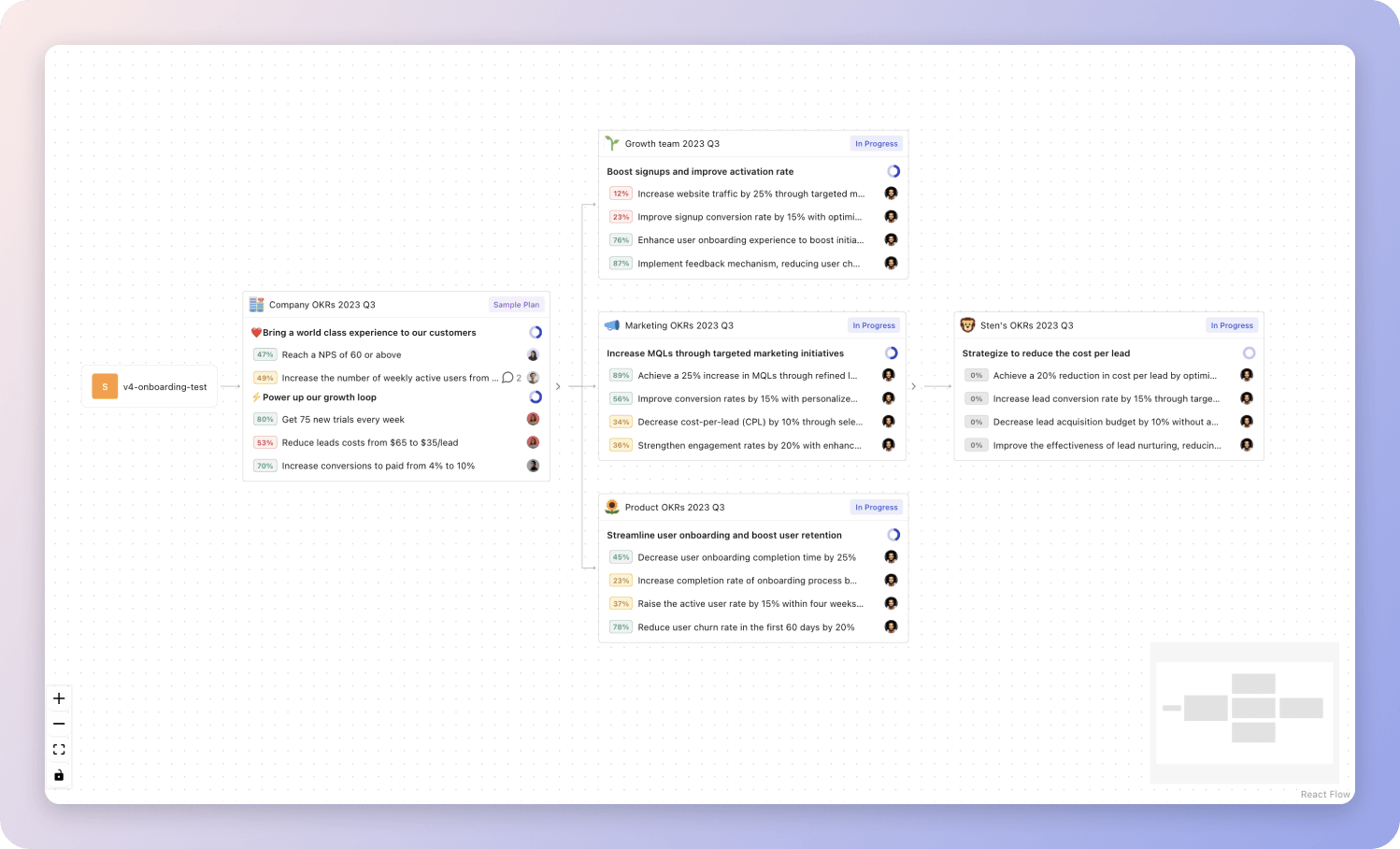
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
User Interface Consistency OKRs templates
We've covered most of the things that you need to know about setting good OKRs and tracking them effectively. It's now time to give you a series of templates that you can use for inspiration!
We've added many examples of User Interface Consistency Objectives and Key Results, but we did not stop there. Understanding the difference between OKRs and projects is important, so we also added examples of strategic initiatives that relate to the OKRs.
Hope you'll find this helpful!
OKRs to improve the effectiveness and efficiency of our design system
Improve the effectiveness and efficiency of our design system
Reduce system-related design errors by 20%
Regularly update system software to minimize glitches
Implement rigorous quality control checks in the design process
Increase training for design team on error prevention
Improve the reuse rate of the system components by 15%
Regularly review component reuse metrics for constant improvement
Analyze current system components usage and identify areas for improvement
Implement reusable software design strategies across the development team
Increase the user interface consistency by 30%
Develop guidelines to improve UI uniformity
Implement changes and assess improvements
Analyze current UI elements for inconsistencies
More User Interface Consistency OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to improve Continuous Integration process efficiency
OKRs to launch a successful MVP
OKRs to implement and maintain a comprehensive data protection program
OKRs to validate AI's fit for automating HR processes
OKRs to improve lead generation through effective lead capture strategies
OKRs to increase player base by 20%
OKRs resources
Here are a list of resources to help you adopt the Objectives and Key Results framework.
- To learn: Complete 2024 OKR cheat sheet
- Blog posts: ODT Blog
- Success metrics: KPIs examples